지난편 참고
https://mkonji23.tistory.com/18?category=831983
vue 프로젝트 생성 및 Lint 적용하기(1) - vue 프로젝트 생성하기
1.개요 vue-cli로 vue 프로젝트를 생성하고, eslint 적용시켜서 실행하는 과정을 보여준다. 그 과정에서 생기는 개같은 lint 문제를 해결하는 방법을 보여준다 2.환경 @vue/cli 4.3.1 node.js v12.16.3 비쥬얼��
mkonji23.tistory.com
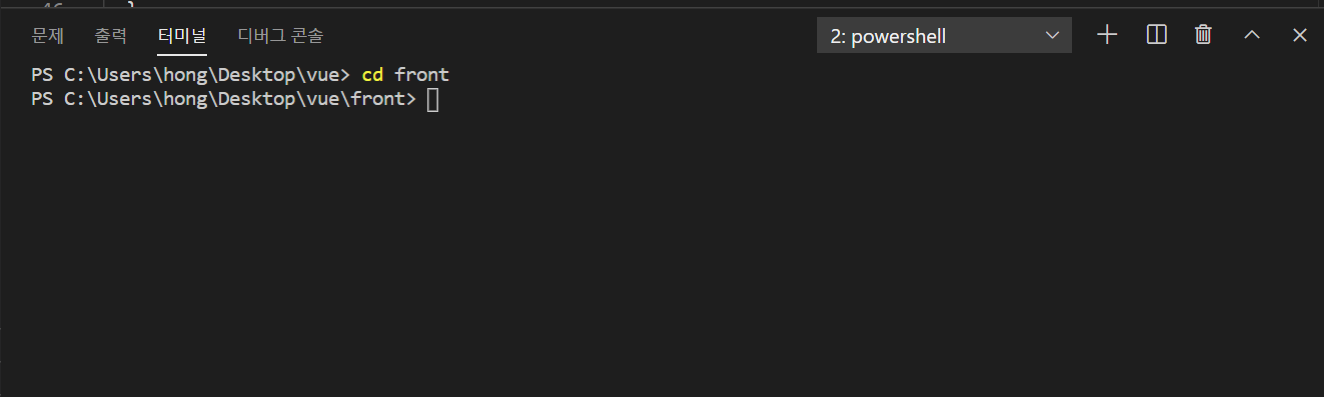
- 터미널에 cd front 로 front 폴더로 이동해 준다

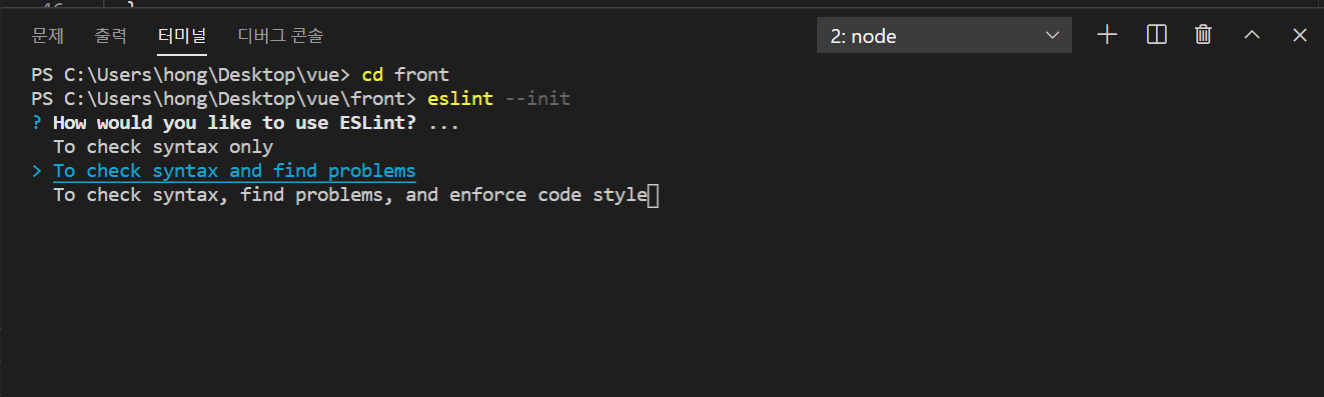
- eslint --init 입력







.eslintrc.js 파일이 생성되면 기본적인 세팅은 완료되었다.
다음 편에서는 vue화면을 실행해서 lint 오류를 잡는 과정을 보여준다.
'Vue' 카테고리의 다른 글
| vue 프로젝트 생성 및 Lint 적용하기(3) - eslint 룰 설정 및 오류 제거하기 (2) | 2020.07.29 |
|---|---|
| vue 프로젝트 생성 및 Lint 적용하기(1) - vue 프로젝트 생성하기 (0) | 2020.07.15 |

